<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
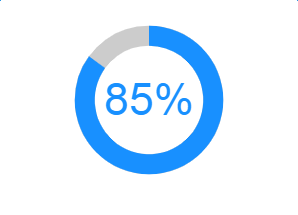
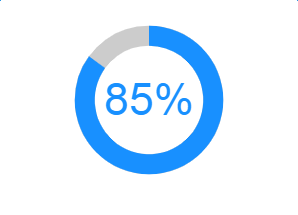
mounted(){
var data = [{
x: '1',
y: 85
}];
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data, {
y: {
max: 100,
min: 0
}
});
chart.axis(false);
chart.coord('polar', {
transposed: true,
innerRadius: 0.8,
radius: 0.85
});
chart.guide().arc({
start: [0, 0],
end: [1, 99.98],
top: false,
style: {
lineWidth: 20,
stroke: '#ccc'
}
});
chart.guide().text({
position: ['50%', '50%'],
content: '85%',
style: {
fontSize: 45,
fill: '#1890FF'
}
});
chart.interval().position('x*y').size(20);
chart.render();
}
}
</script>
<style scoped>
</style>
|