<template>
<div>
<lt-canvas ref="canvas" :width="750" :height="500"></lt-canvas>
</div>
</template>
<script>
import LightChart from 'light-chart';
export default {
components:{
ltCanvas:require("light-chart/canvas")
},
data(){
return {}
},
mounted(){
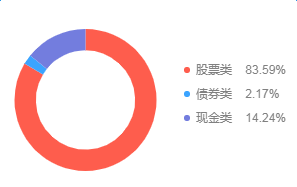
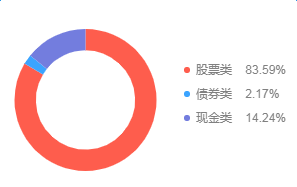
var data = [{
name: '股票类',
percent: 83.59,
a: '1'
}, {
name: '债券类',
percent: 2.17,
a: '1'
}, {
name: '现金类',
percent: 14.24,
a: '1'
}];
var map = {};
data.map(function(obj) {
map[obj.name] = obj.percent + '%';
});
let chart = new LightChart.Chart({
ltCanvas:this.$refs.canvas
});
chart.source(data, {
percent: {
formatter: function formatter(val) {
return val + '%';
}
}
});
chart.legend({
position: 'right',
itemFormatter: function itemFormatter(val) {
return val + ' ' + map[val];
}
});
chart.coord('polar', {
transposed: true,
innerRadius: 0.7,
radius: 0.85
});
chart.axis(false);
chart.interval().position('a*percent').color('name', ['#FE5D4D', '#3BA4FF', '#737DDE']).adjust('stack');
chart.render();
}
}
</script>
<style scoped>
</style>
|