表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
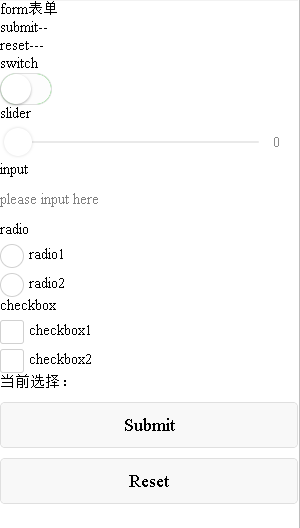
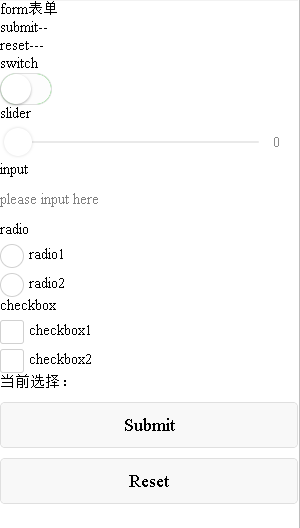
效果展示

示例代码
WXML
<view class="page">
<view class="page__hd">
<text class="page__title">form</text>
<text class="page__desc">表单</text>
</view>
<view>submit--{{submit}}</view>
<view>reset---{{reset}}</view>
<form class="page__bd" catchsubmit="formSubmit" catchreset="formReset">
<view class="section section_gap">
<view class="section__title">switch</view>
<switch name="switch"/>
</view>
<view class="section section_gap">
<view class="section__title">slider</view>
<slider name="slider" show-value ></slider>
</view>
<view class="section">
<view class="section__title">input</view>
<input name="input" placeholder="please input here" />
</view>
<view class="section section_gap">
<view class="section__title">radio</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>radio1</label>
<label><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="section section_gap">
<picker name="picker" bindchange="bindPickerChange" value="{{index}}" range="{{array}}" >
<view class="picker">当前选择:{{array[index]}}</view>
</picker>
</view>
<view class="btn-area">
<button formType="submit">Submit</button>
<button formType="reset">Reset</button>
</view>
</form>
</view>
|
JS
Page({
data: {
pickerHidden: true,
chosen: '',
array: ['美国', '中国', '巴西', '日本'],
},
pickerConfirm: function(e) {
this.setData({
pickerHidden: true
})
this.setData({
chosen: e.detail.value
})
},
pickerCancel: function(e) {
this.setData({
pickerHidden: true
})
},
pickerShow: function(e) {
this.setData({
pickerHidden: false
})
},
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value);
this.setData({
submit: JSON.stringify(e)
})
},
formReset: function(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value)
this.setData({
reset: JSON.stringify(e)
})
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
})
|
WXSS
wx-button {
margin-top: 10px;
margin-bottom: 10px;
}
wx-label {
display: block;
margin-top: 5px;
}
.picker-text {
margin-left: 10px;
position: relative;
}
|
API
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| bindsubmit |
eventhandle |
|
否 |
携带 form 中的数据触发 submit 事件,event.detail = {value : {‘name’: ‘value’}} |
| bindreset |
eventhandle |
|
否 |
表单重置时会触发 reset 事件 |
多平台支持
| 属性 |
类型 |
| bindsubmit |
支付宝 |
| bindreset |
支付宝 |