音频。
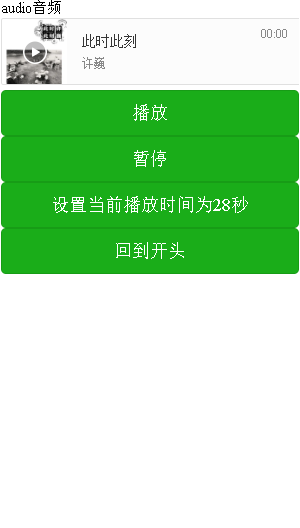
效果展示

示例代码
WXML
<view class="page">
<view class="page__hd">
<text class="page__title">audio</text>
<text class="page__desc">音频</text>
</view>
<view class="page__bd">
<view class="section tc">
<audio
poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio"
bindpause="bindpause"
bindplay="audioPlayed"
bindtimeupdate="bindtimeupdate"
bindended="bindended"
loop="{{true}}"
controls>
</audio>
</view>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为28秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
</view>
</view>
|
JS
Page({
data: {
poster: 'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000',
name: '此时此刻',
author: '许巍',
src: 'http://5.1015600.com/2014/ring/000/118/28b0e17cfab0136677648b39cb8b7fbc.mp3'
},
audioPlayed: function (e) {
console.log('audio is played')
console.log(e);
this.setData({
play: JSON.stringify(e)
})
},
bindpause: function (e) {
console.log('audio is pause');
this.setData({
pause: JSON.stringify(e)
})
},
bindtimeupdate: function (e) {
console.log('audio is timeupdate');
this.setData({
timeupdate: JSON.stringify(e)
})
},
bindended: function (e) {
console.log('audio is ended');
this.setData({
ended: JSON.stringify(e)
})
},
onReady: function (e) {
this.audioCtx = wx.createAudioContext('myAudio')
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(28)
},
audioStart: function () {
this.audioCtx.seek(0)
}
})
|
API
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| id |
string |
|
否 |
audio 组件的唯一标识符 |
| src |
string |
|
否 |
要播放音频的资源地址 |
| loop |
boolean |
false |
否 |
是否循环播放 |
| controls |
boolean |
false |
否 |
是否显示默认控件 |
| poster |
string |
|
否 |
默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
| name |
string |
未知歌曲 |
否 |
默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
| author |
string |
未知作者 |
否 |
默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
| bindplay |
eventhandle |
|
否 |
当开始/继续播放时触发play事件 |
| bindpause |
eventhandle |
|
否 |
当暂停播放时触发 pause 事件 |
| bindtimeupdate |
eventhandle |
|
否 |
当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} |
| bindended |
eventhandle |
|
否 |
当播放到末尾时触发 ended 事件 |
多平台支持
| 属性 |
平台支持 |
| id |
支付宝 |
| src |
支付宝 |
| loop |
支付宝 |
| controls |
支付宝 |
| poster |
支付宝 |
| name |
支付宝 |
| author |
支付宝 |
| bindplay |
支付宝 |
| bindpause |
支付宝 |
| bindtimeupdate |
支付宝 |
| bindended |
支付宝 |
注释:
支付宝1.6.0版本开始,该组件不再维护,播放有问题(卡顿,资源加载问题),建议使用能力更强的my.createInnerAudioContext接口