操作栏。其中可放置action-sheet-item组件,用于显示操作栏内容;可放置action-sheet-cancel组件,用于显示取消按钮;
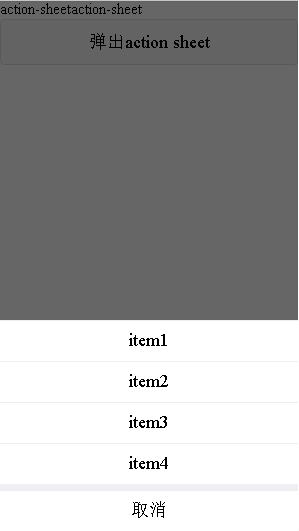
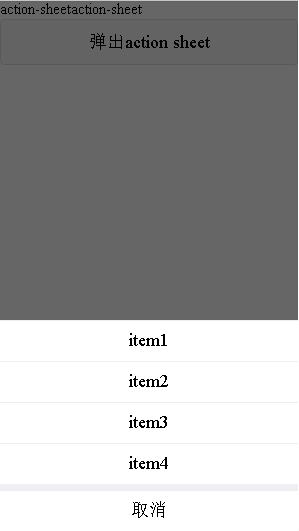
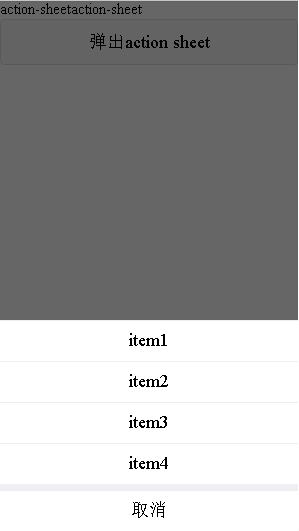
效果展示

示例代码
WXML
<view class="page">
<view class="page__hd">
<text class="page__title">action-sheet</text>
<text class="page__desc">action-sheet</text>
</view>
<view class="page__bd">
<view class="section section_gap">
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
</view>
</view>
</view>
|
JS
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
console.log(e);
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
console.log(e);
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
|
API
| 属性 |
类型 |
默认值 |
必填 |
说明 |
| hidden |
boolean |
false |
否 |
是否显示组件 |
多平台支持
注释:
支付宝不支持该组件