介绍
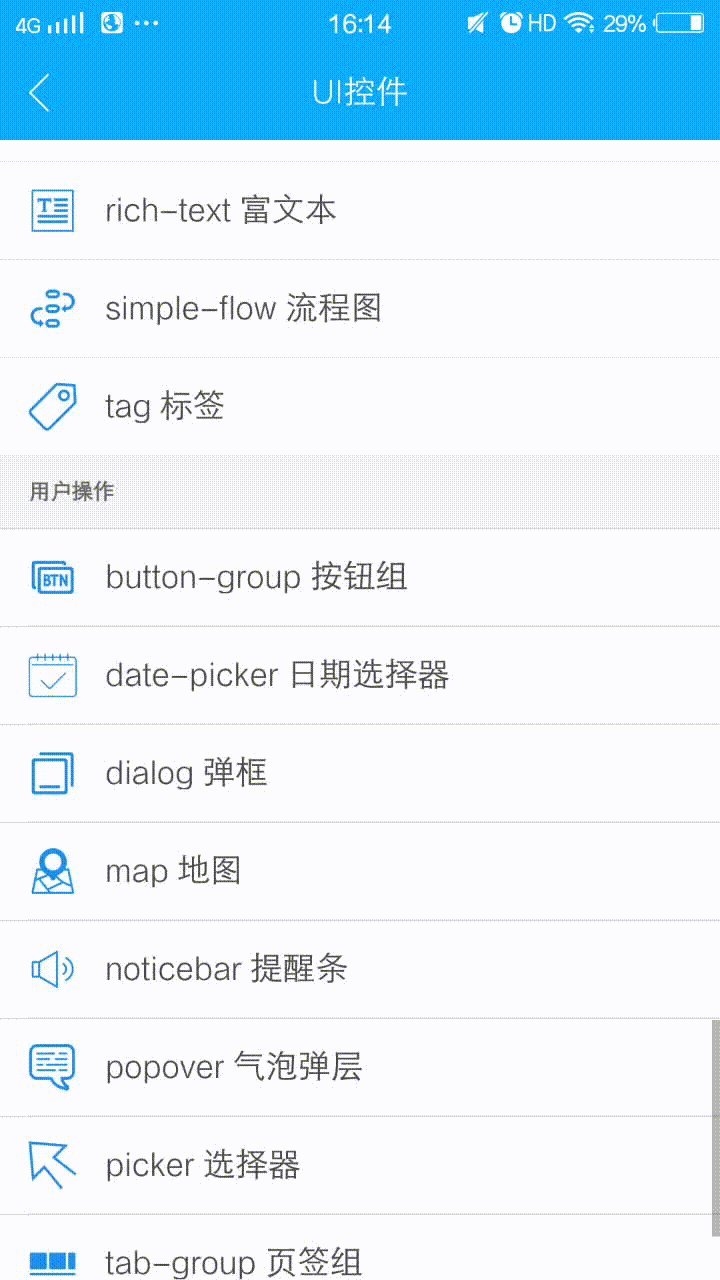
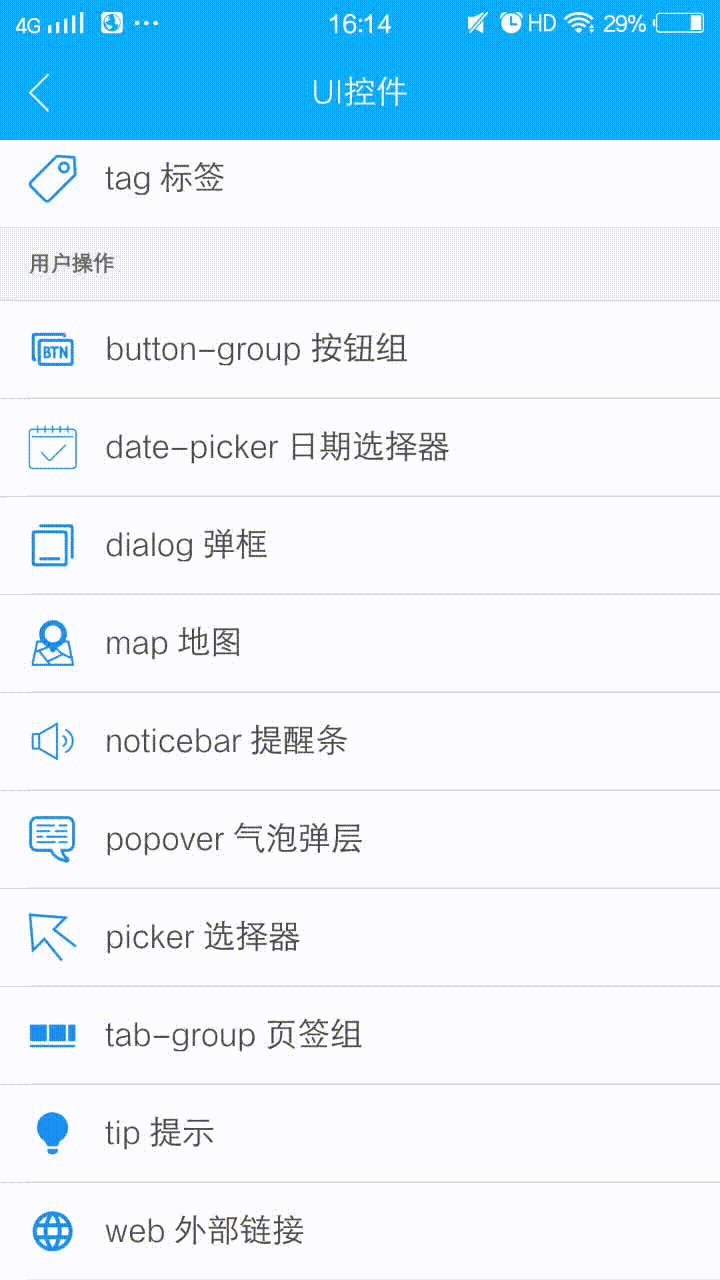
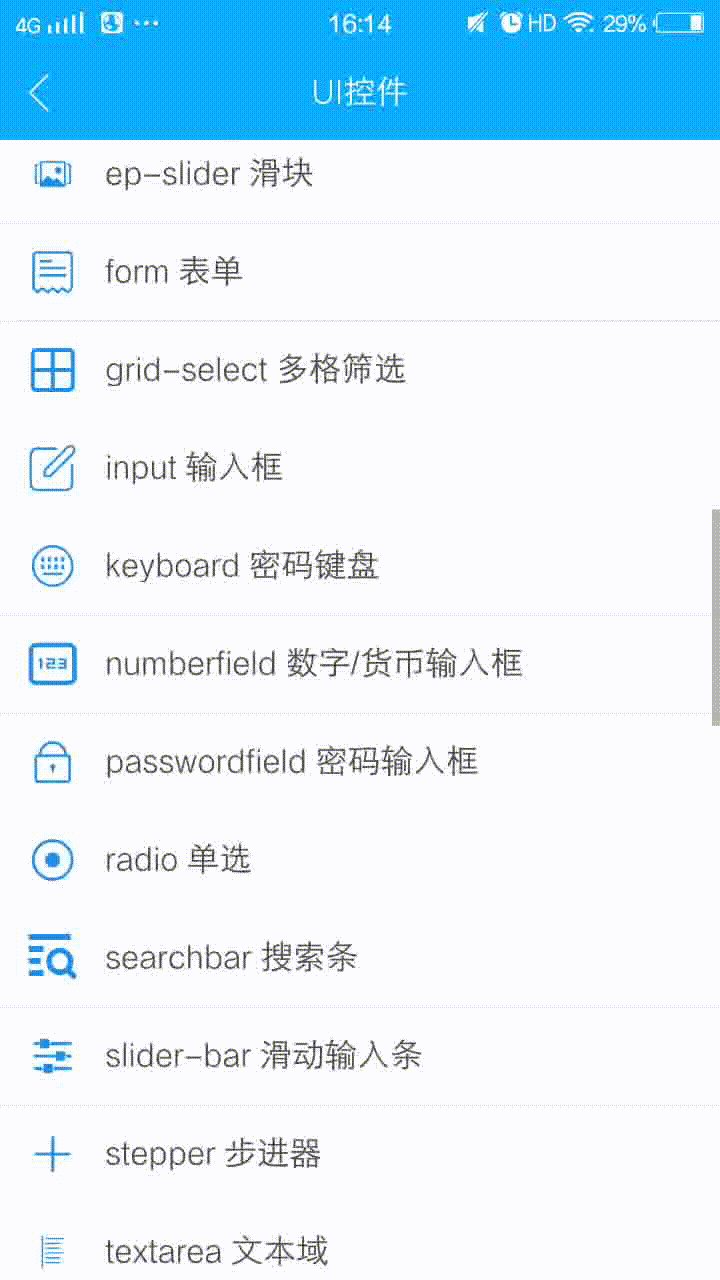
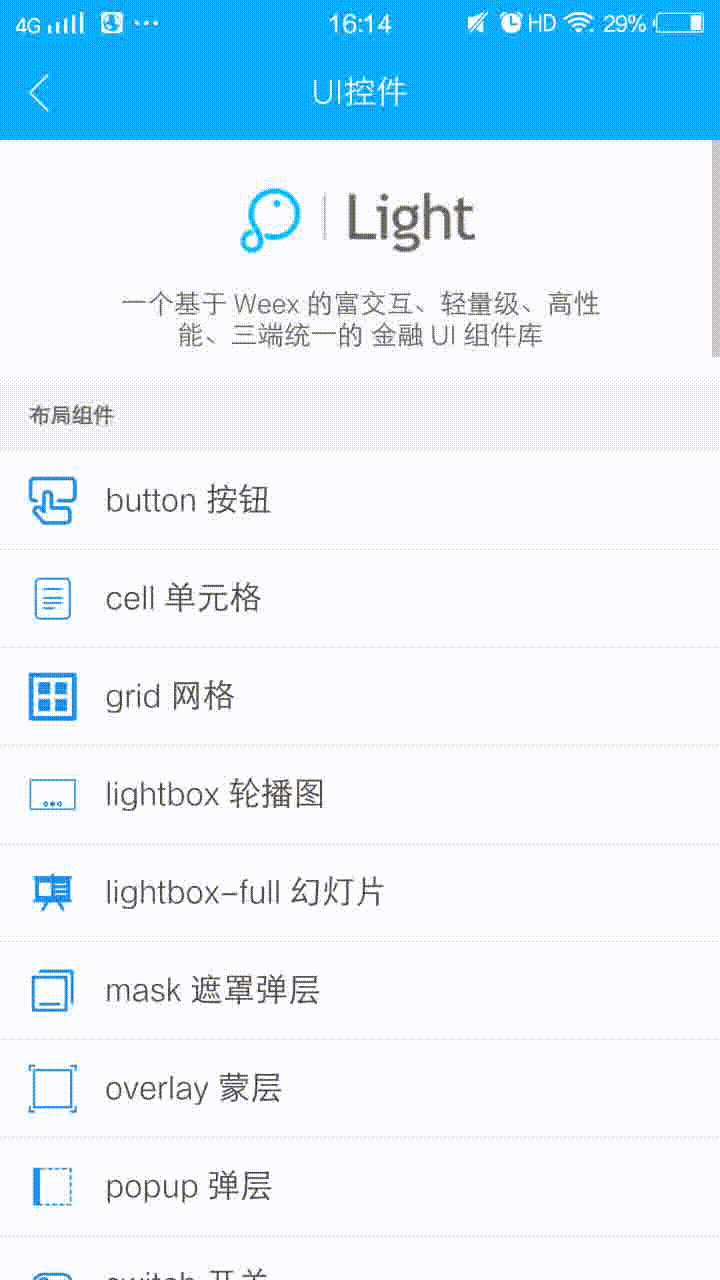
为了开发者更高效的使用lightingUI控件,我们提供了lightingUI的demo,demo展示了每一个ui控件的使用方法及效果。展示的ui控件包括了布局类、导航类、数据输入类、数据展示及用户操作类组件。用户可以根据自己的需要选择使用。运行效果见下方使用方法。
预览
- 如果你只是想看一下demo的效果图,可以使用lightview工具扫下方的二维码。
- lightview工具的下载见 lightview下载,苹果用户也可以到AppStore下载。
- lightview下载成功安装好后,打开,点击右上角的扫一扫按钮,扫描下方的二维码体验demo效果。扫描结果见下方的使用方法

使用方法
如果你想运行我们的demo,可以点击此处下载demo
demo的运行依赖lighting工具,需要安装lighting开发工具,安装方法参考 开发工具安装
环境安装好后,打开下载好的demo,解压缩,在根目录的lib目录下执行
npm install安装lighting-ui控件依赖的包回到根目录下,执行
light release -wb 3001(端口可自定义,默认3000) ,demo可以正常的运行,效果如下图所示: