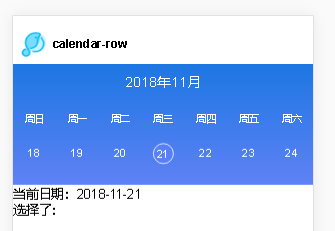
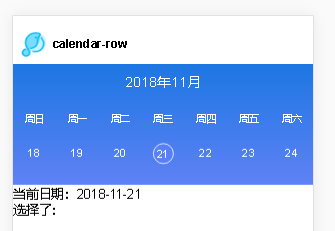
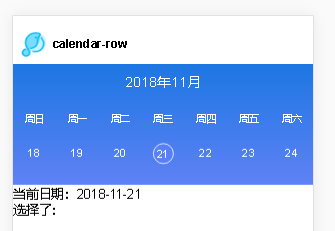
横向日历组件,支持滑动选择日期,也支持头部点击直接选择日期。
效果

使用方法
<template>
<div class="wxc-demo">
<scroller style="height:1200px">
<title title="calendar-row"></title>
<calendar-row @current="current" @chose="choseDate"></calendar-row>
<text>当前日期:{{currentDate}}</text>
<text>选择了:{{userChose}}</text>
</scroller>
</div>
</template>
<script>
import Title from 'lighting-ui/packages/_mods/title.vue';
import calendarRow from 'lighting-ui/packages/lc-calendar-row';
export default {
components: { Title, calendarRow },
data: function () {
return {
currentDate:'',
userChose:'',
}
},
methods:{
choseDate(chose){
this.userChose=chose;
},
current(cur){
this.currentDate=cur;
}
}
}
</script>
<style scoped>
.wxc-demo {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #FFFFFF;
}
</style>
|
事件回调
@current="current" 返回当前日期
@chose="choseDate" 返回选择日期
|