<template>
<div class="wxc-demo">
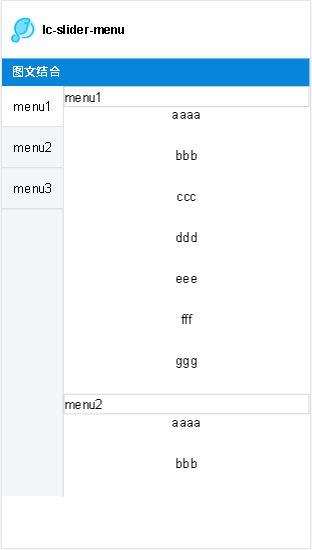
<title title="lc-slider-menu"></title>
<category title="图文结合"></category>
<lc-slider-menu :mainHeight='1000' :menuStyles='menuStyles' :menus='menus'>
</lc-slider-menu>
</div>
</template>
<script>
import LcSliderMenu from 'lighting-ui/packages/lc-slider-menu';
import Utils from "lighting-ui/packages/utils";
import Title from 'lighting-ui/packages/_mods/title.vue';
import Category from 'lighting-ui/packages/_mods/category.vue';
export default {
components:{Title,Category,LcSliderMenu},
data () {
return {
menuStyles:{
width:150,
height:100
},
menus:[
{
name: 'menu1',
data: [ { name: 'aaaa' }, { name: 'bbb' }, { name: 'ccc' }, { name: 'ddd' }, { name: 'eee' }, { name: 'fff' }, { name: 'ggg' }]
},
{
name: 'menu2',
data: [ { name: 'aaaa' }, { name: 'bbb' }, { name: 'ccc' }, { name: 'ddd' }, { name: 'eee' }, { name: 'fff' }, { name: 'ggg' }]
},
{
name: 'menu3',
data: [ { name: 'aaaa' }, { name: 'bbb' }, { name: 'ccc' }, { name: 'ddd' }, { name: 'eee' }, { name: 'fff' }, { name: 'ggg' }]
},
]
}
},
methods: {
},
created() {
},
}
</script>
<style scoped>
.wxc-demo {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
background-color: #fff;
}
</style>
|