功能描述
通过js接口在网页中向native存储键值对数据
支持格式
Json
请求参数:
| 字段 | 可选 | 类型及范围 | 说明 |
|---|---|---|---|
| key | 否 | string | 键,native存储数据的键 |
| value | 否 | string或json | 值,native存储数据的值,支持json规范的String、Boolean、Number、Array、Object五种类型 |
| scope | 是 | string | 数据域,native存储数据的域(传入的scope和key会组合生成新键,未传入scope则直接以传入key作为数据的键) |
| component_scope | 是 | string | 组件域,SDK会根据当前页面地址自动生成。默认数据不允许跨域访问,如果希望存储的数据可被全局共享可通过传入 global 来实现。 |
| domain | 是 | string | 数据存储级别,可选范围:file、memory,默认值为file。file表示存储在本地沙盒中,应用退出后数据仍然保存。memory表示存储在内存中,应用退出后即被销毁 |
| multi_param | 是(key和multi_param二选一,multi_param优先级更高) | json对象数组 | 数据数组,用于一次性存储多条数据。数据格式为json对象数组,json对象格式为{key:key1,value:value1,scope:scope1,domain:domain1,component_scope:component_scope1}(字段是否可选规则不变),如[{key:key1,value:value1,scope:scope1,domain:domain1},{key:key2,value:value2,scope:scope2,domain:domain2}] |
component_scope组件域规则:
1)页面为远程页面时,不同host为不同组件域;
2)页面为本地www目录页面时,www目录下所有页面为相同组件域;
3)页面为离线包页面时,不同离线包为不同组件域;
请求调用示例1-传一个值params={
"key":"test",
"value":{"test":"test"},
"scope":"scope1"
};
LightSDK.native.writeData(params,cb);
返回字段示例1-传一个值
{ |
请求调用示例2-传多个值params={
"multi_param":[{key:"test1",scope:"scope1",value:"value1"},{key:"test2",scope:"scope2",value:"value2"}]
}
LightSDK.native.writeData(params,cb);
返回字段示例2(传多个值)
{ |
请求调用示例3-多个包括异常的params={
"multi_param":[{key:"test1",scope:"scope1",value:"value1"},{key:"test2",scope:"scope2"}]
}
LightSDK.native.readData(params,cb);
返回结果示例3{
"info": {
"error_code": "0",
"error_message": "success"
},
"data":[{"data":{"result":"success"}},{"info":{"error_info":"缺少必要的参数","error_extinfo":"缺少必要的参数[value]","error_no":"10001","error_code":"10001"}}]
}
返回值说明
| 字段名 | 字段类型 | 说明 |
|---|---|---|
| result | string | 成功返回success |
| info | json | 返回的异常信息格式,请参考错误信息说明 |
注意事项
无
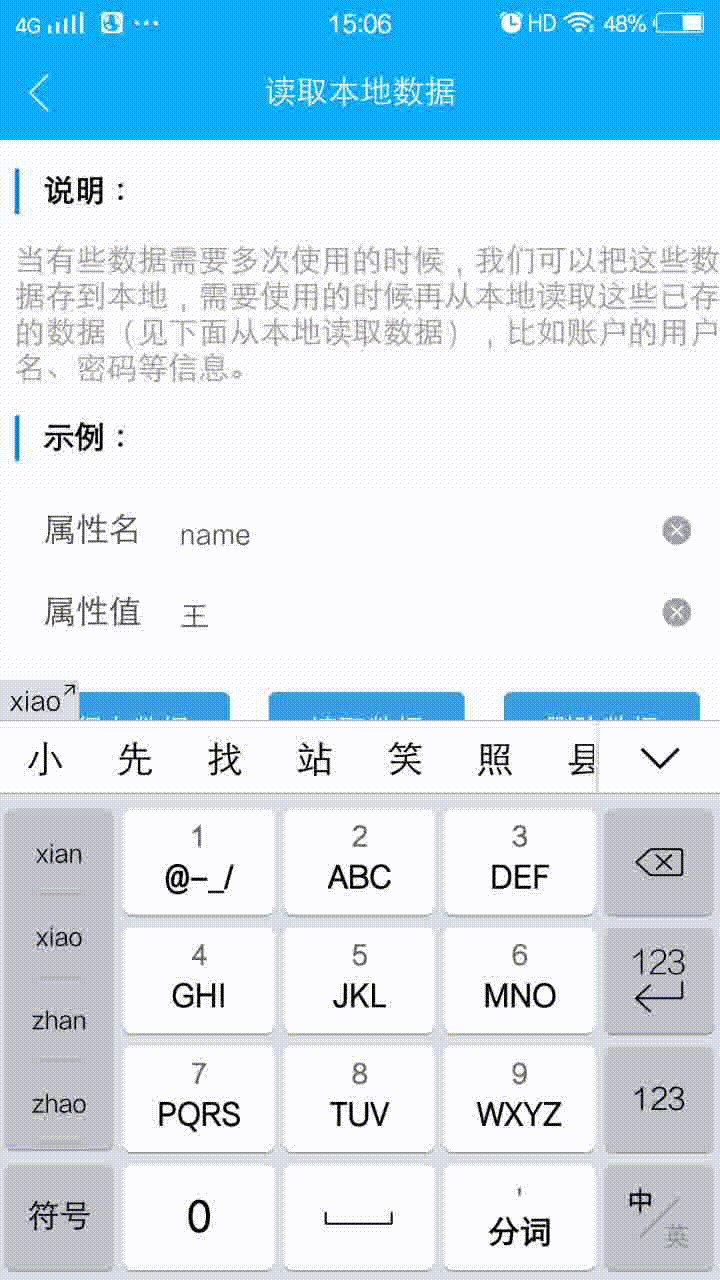
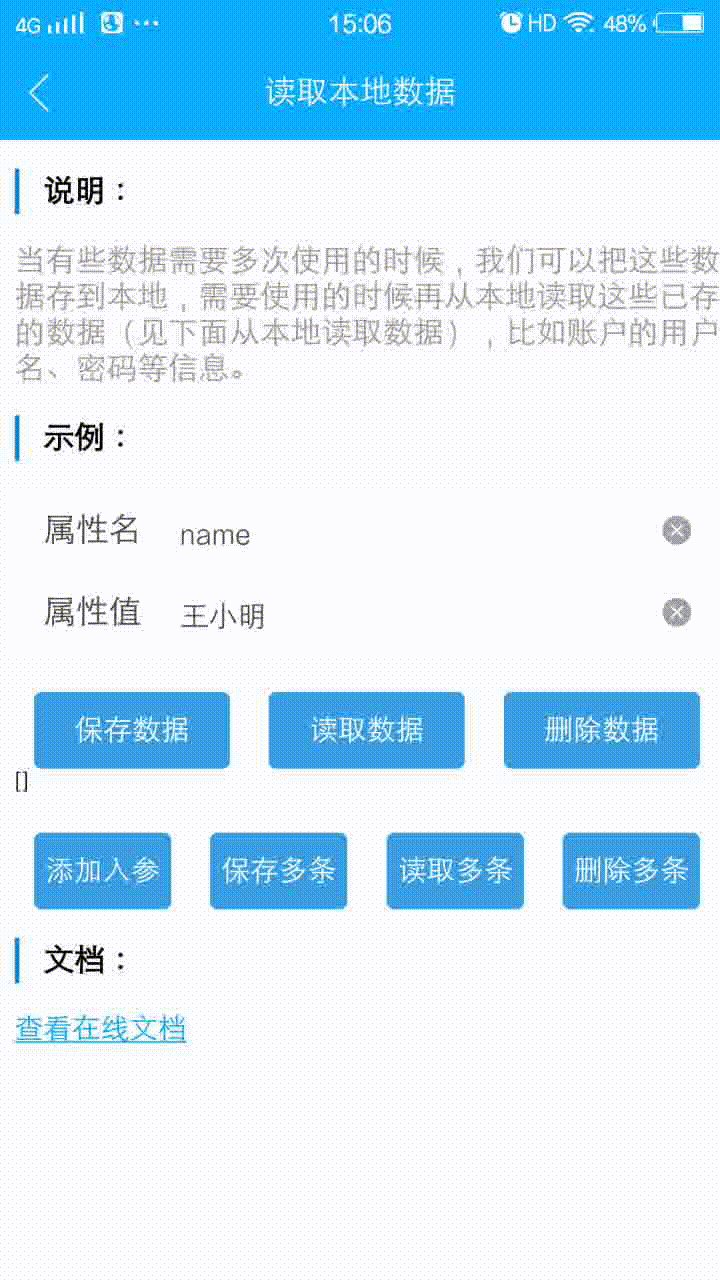
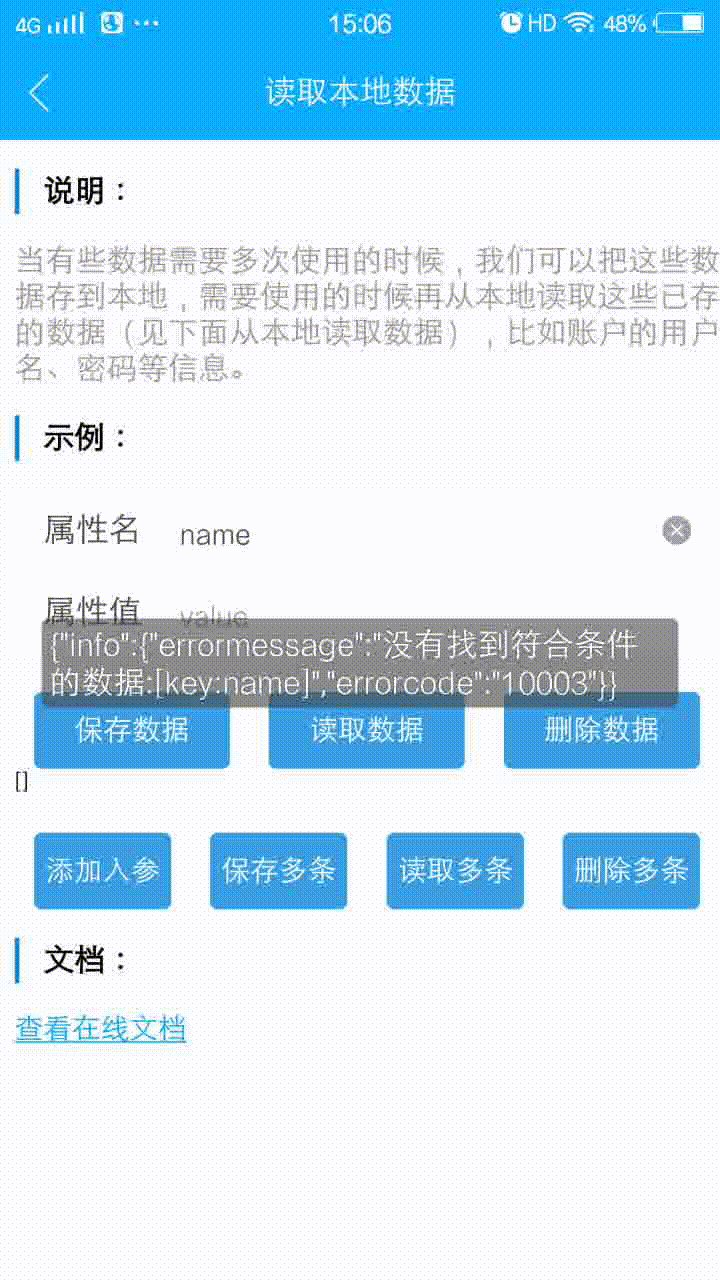
效果