功能描述
通过js展现交易键盘
支持格式
Json
请求参数:
| 字段 | 可选 | 类型及范围 | 说明 |
|---|---|---|---|
| type | 否 | string | 打开的键盘类型(price:交易价格键盘 volume:交易量键盘 search:股票代码搜索键盘) |
| buttons | 是 | array | 键盘工具栏按钮 注意:本字段只有price类型才支持,volume和search类型不支持 |
| funcKey | 是 | array | 键盘工具栏按钮 注意:本字段只有search类型才支持,volume和price类型不支持 |
| describe | 是 | string | 键盘工具类描述 |
请求调用示例params={
"type" : 'price',
"buttons" :["button1","button2","button3"],
"describe" :"键盘描述"
}
LightSDK.native.tradekeyboardShow(params,cb);
返回值说明
| 字段名 | 字段类型 | 说明 |
|---|---|---|
| index | int | 返回工具栏点击按钮下标 |
| action | string | 返回操作按钮标识(删除键:”del” +号:”plus” -号:”minus”) |
| content | string | 返回按键内容 |
返回字段示例{
"info": {
"error_code": "0",
"error_message": "success"
},
"data":
{"index":"2",action:"plus",content:"2"}
}
注意事项
同时要在config.js配置文件中配置如下信息(style中可自定义键盘的样式):
module.exports = { |
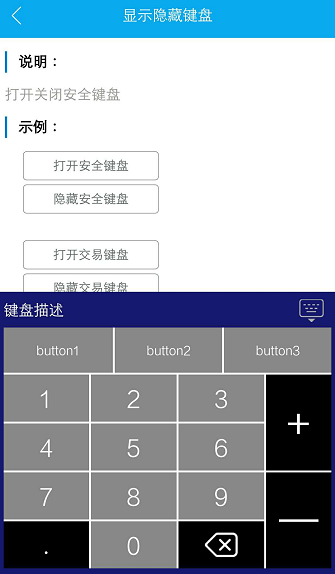
截图实例
调用安全键盘后: