功能描述
通过js接口分享内容到各平台
支持格式
Json
请求参数:
| 字段 | 可选 | 类型及范围 | 说明 |
|---|---|---|---|
| title | 否 | string | 分享的描述信息 |
| content | 是 | string | 分享的描述信息 |
| url | 否 | string | 用户点击分享后打开的链接地址,一般是标准http或https请求 |
| image | 否 | string | 可支持格式 1. 远程图片url,必须以http://或https://开头 2. 图片Base64编码,以base64://开头 3. gmu/gmu_icon目录下的本地文件,相对路径且不包括文件后缀,如使用图片gmu/gmu_icon/test.png, 则次此参数为test |
| type | 是 | string | 可选值: “webpage”(分享网页) “image”(分享图片) (注意:分享图片目前支持微信,微博,qq,钉钉。其他则不支持分享图片功能) “file”(分享文件) (注意:本地地址需要为文件预览或文件下载接口所传的文件存放的相对路径地址。文件分享目前只支持微信,其他如qq,微博,钉钉则不支持文件分享功能。注意:微信朋友圈不支持文件分享功能) (默认值:”webpage”) |
| channel | 是 | string | 设置分享渠道,用户可指定将信息分享到哪个渠道上 ,注意:若配置了此参数,则无分享对话框弹出UI,不配置则会根据开发者的share.gmu中的配置生成动态生成分享对话框弹出,供用户选择分享渠道。 可选值: “weixin” (微信) “weixin_timeline”(微信朋友圈) “qq”(QQ) “weibo”(微博) “dingtalk”(钉钉) “system”(系统分享)” |
请求调用示例params={
"title":"百度",
"content":"这个链接不错,分享一下",
"url":"http://www.baidu.com",
"image":"https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png"
};
LightSDK.native.socialShare(params,cb);
params={
"type":"file"
"url":"/a/b.docx"
}
LightSDK.native.socialShare(params,cb);
返回值说明
| 字段名 | 字段类型 | 说明 |
|---|---|---|
| status | integer | 表示分享的过程状态 (0:开始调用分享接口 1:三方分享成功 2:三方分享失败) 注意:由于微信SDK返回code值不正确,导致iOS/Android的微信分享点取消后也会返回成功 |
返回字段示例
{ |
注意事项
需从第三方平台申请对应权限的Appid。
微博:微博appid 统一为weiboAppID,如476153284。
QQ:QQappid 需要统一为 QQAppID,如1105340956。
微信:微信appid 为微信开发平台的appId即可,如wxc4ea0f7f35d32a42。
在配置文件config.js中需配置如下内容:
module.exports = { |
需设置对应APPID申请的key才能完成分享完成并能成功回调至APP。
为保证分享图片的质量,图片分辨率请尽量大于130*130,因各平台的图片要求不一样,过大的图片会在分享中被缩小,可能导致分辨率下降。
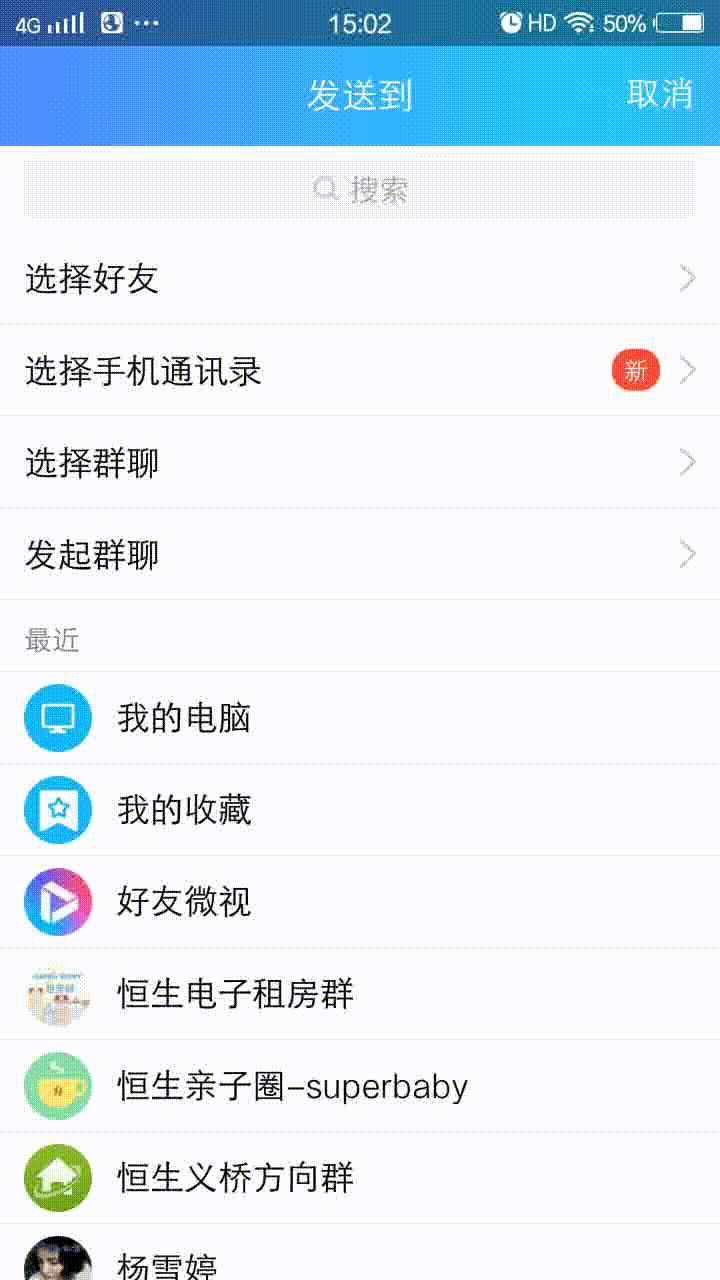
效果

在gmu文件中配置几个平台的key则对应的平台图标则就显示几个,如果没有配置的话对应的平台图标不会显示。