功能描述
通过js接口在网页中查询存储在native的数据
支持格式
Json
请求参数:
| 字段 | 可选 | 类型及范围 | 说明 |
|---|---|---|---|
| key | 否 | string | 键,native读取数据的键(key和multi_param必须传一个) |
| scope | 是 | string | 数据域,native读取数据的域(传入的scope和key会组合生成新键,未传入scope则直接以传入key作为数据的键) |
| component_scope | 是 | string | 组件域,默认读取当前页面所在组件域的数据,如果希望读取全局共享域的数据可通过传入 global 来实现 |
| domain | 是 | string | 数据存储级别,可选范围:file、memory,默认值为file。file表示存储在本地沙盒中,应用退出后数据仍然保存。memory表示存储在内存中,应用退出后即被销毁 |
| multi_param | 是(key和multi_param二选一,multi_param优先级更高) | json对象数组 | 数据数组,用于一次性读取多条数据。数据格式为json对象数组,json对象格式为{key:key1,scope:scope1,domain:domain1,component_scope:component_scope1}(字段是否可选规则不变),如[{key:key1,scope:scope1,domain:domain1},{key:key2,scope:scope2,domain:domain2}] |
component_scope组件域规则:
1)页面为远程页面时,不同host为不同组件域;
2)页面为本地www目录页面时,www目录下所有页面为相同组件域;
3)页面为离线包页面时,不同离线包为不同组件域;
请求调用示例1params={
"key":"test",
"scope":"scope1"
}
LightSDK.native.readData(params,cb);
返回字段示例1{
"info": {
"error_code": "0",
"error_message": "success"
},
"data":
{"result":"testValue"}
}
请求调用示例2-多个成功的params={
"multi_param":[{key:"test1",scope:"scope1"},{key:"test2",scope:"scope2"}]
}
LightSDK.native.readData(params,cb);
返回结果示例2{
"info": {
"error_code": "0",
"error_message": "success"
},
"data":[{"data":{"result":"testValue1"}},{"data":{"result":"testValue2"}}]
}
请求调用示例3-多个包括异常的params={
"multi_param":[{key:"test1",scope:"scope1"},{scope:"scope2"}]
}
LightSDK.native.readData(params,cb);
返回结果示例3{
"info": {
"error_code": "0",
"error_message": "success"
},
"data":[{"data":{"result":"testValue1"}},{"info":{"error_info":"缺少必要的参数","error_extinfo":"缺少必要的参数[key]","error_no":"10001","error_code":"10001"}}]
}
返回值说明
| 字段名 | 字段类型 | 说明 |
|---|---|---|
| result | string或object | 查询到的json格式数据 |
| info | json | 返回的异常信息格式,请参考错误信息说明 |
注意事项
无
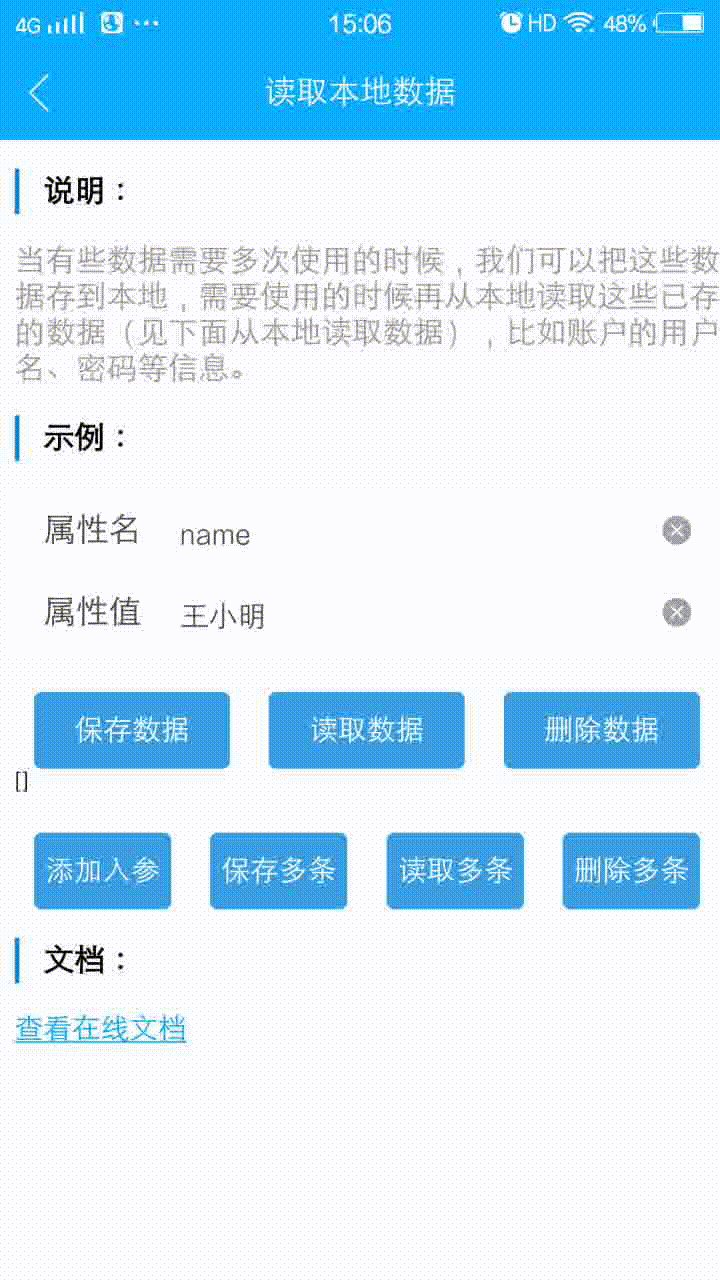
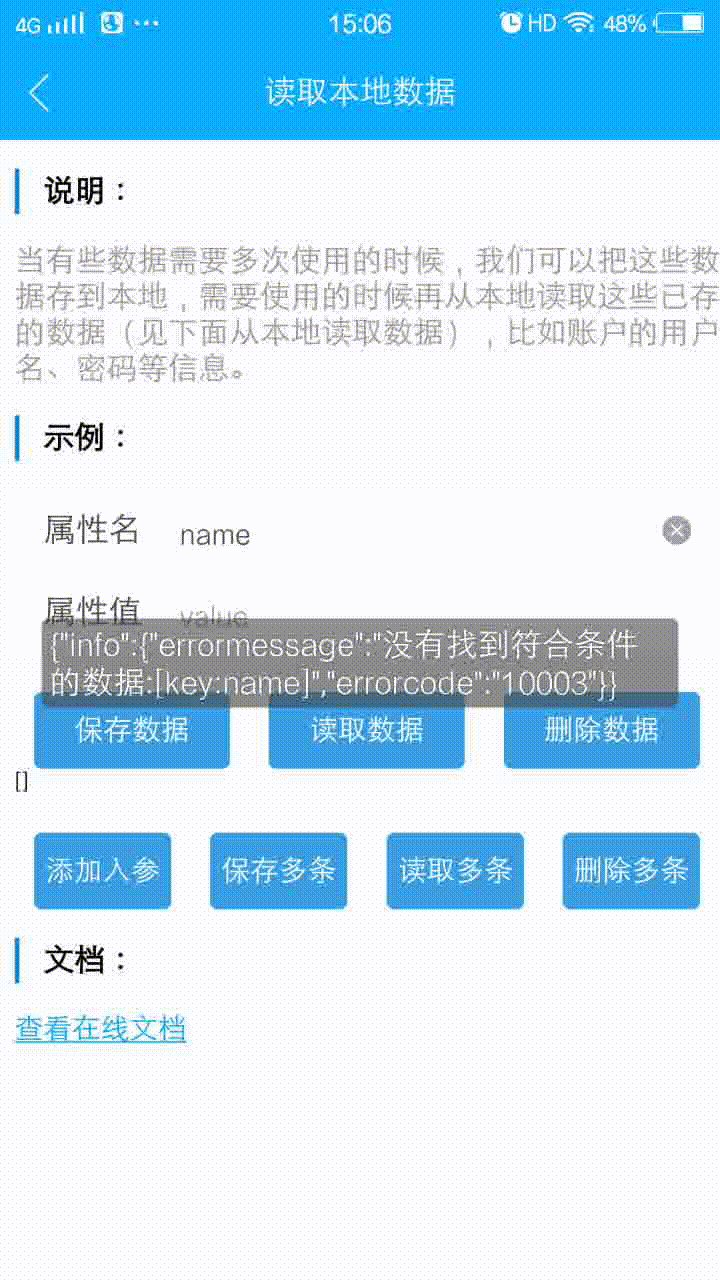
效果