离线包工程的开发也就是模块的开发,类型可以是H5,jsn或者小程序。三个类型的效果对比可以在Lightview中查看。总体开发思路是:
- 模块开发完毕。
- 在light平台创建一个APP(如果已创建,忽略此步)。
- 打模块的包,并上传到light平台创建好的APP下的离线包中,得到一个离线包的虚拟域名地址main.vhost.light.com
- 新建一个APP开发工程,将上面拿到的离线包地址配置在APP中,这里注意虚拟域名地址main.vhost.light.com后面必须加上页面的地址app.native.js(JSN工程) 或者 index.html(H5工程),否则将无法正常访问离线包。如:main.vhost.light.com/index.html或main.vhost.light.com/app.native.js
- 打APP的包,并在light平台创建好的APP下进行应用集成,集成好后,下载查看即可。
更详细的开发流程请看下面的介绍:
第一步 开发离线包工程
在正式开发之前,你的电脑上需要安装lighting开发工具,命令行版本 ,开发者可以按需选择使用。
这里以使用命令行版本工具为例,创建一个模块工程:
使用命令 light create -t jsn 可创建一个JSN类型的模块工程
使用命令 light create -t vue 可创建一个H5类型的模块工程
使用命令 light create -t miniapp 可创建一个小程序的模块工程
开发过程中需要注意:
- 离线包开发过程中数据的存取要使用light-sdk中的readData和writeData方法,参考文档 light-sdk API文档
- 资源路径不能是绝对路径,必须是相对于index.html的路径,如
background: url(../images/font-active.png) - JSN工程开发过程中,只能使用特定的内置组件、内置模块 和light提供的lighting-ui组件,样式使用也有限制,详情参见JSN工程开发注意事项。
- 小程序开发过程中,不支持DOM API 和 BOM API,限制相对较少。详细介绍参见小程序开发指南
- 不能包含gz文件(预置会有问题),也不能包含中文名的文件
第二步 将离线包发布到light平台
1.模块开发好后,在根目录下执行 light release -p打包,可以得到一个模块的资源包。
2.然后打开平台的APP管理下的离线包发布,找到列表中想要发布的APP应用(若没有可以去应用管理界面创建APP),点击进入 离线包发布页面 ,点“+”按钮添加一个离线包,然后再点“添加更新包”按钮将打好的模块资源包上传,最后点击创建发布任务发布离线包即可。

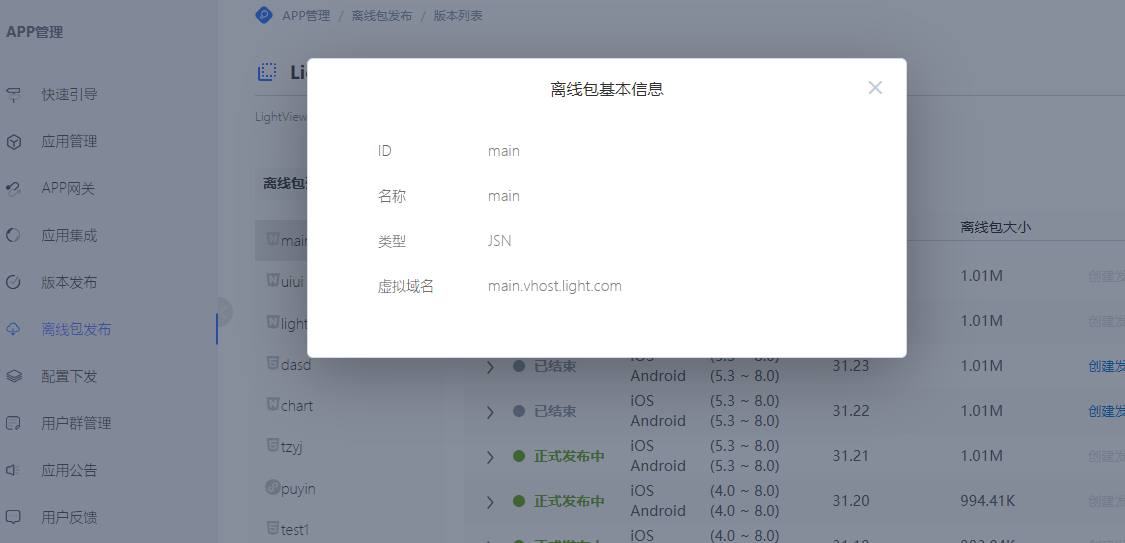
3.鼠标滑动到左侧离线包列表中对应的离线包,点击离线包基本信息按钮,弹出离线包信息弹框,弹框中的虚拟域名地址main.vhost.light.com就是可以配置在APP中使用的地址,见下一步说明。

第三步 获取APP的配置包
- 使用命令
light create -t app创建一个APP工程,在工程根目录下native/config.js文件中配置好logo、启动图、菜单栏、导航栏、应用视图、及其他可选的配置项。可参考LightAPP配置
其中应用视图配置中的url,配置上一步中上传到平台的离线包的虚拟域名地址jsnn.vhost.light.com/app.native.js。(这里以JSN工程为例)
module.exports = { |
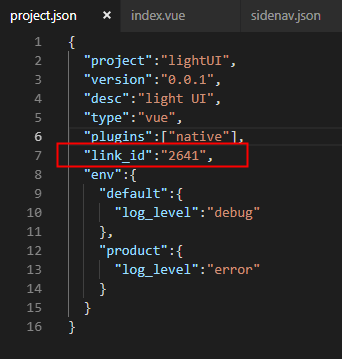
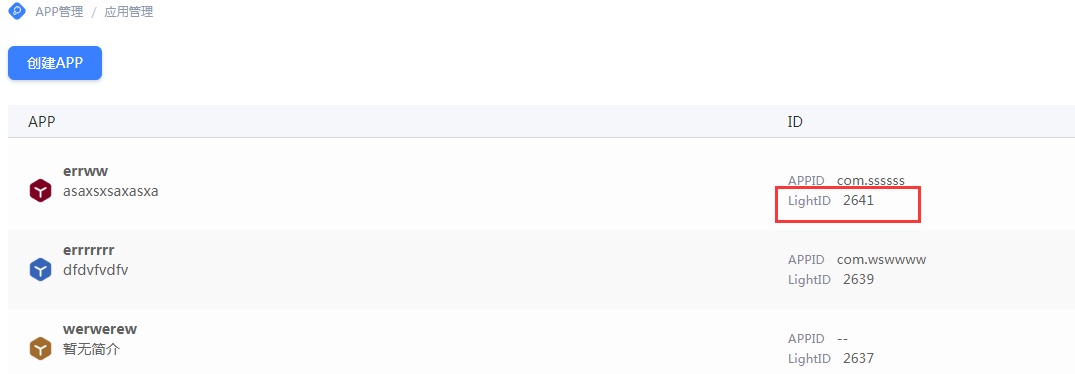
- 在APP工程的project.json中配置在平台上创建好的APP的LightID(如果不需要在APP中进行离线包的预置,就不用配置),如下图所示:


- LIGHT_LICENSE授权文件接入,在light平台上下载LIGHT_LICENSE文件放在工程根目录下native文件夹中,详情参考开发接入
- 配置成功后在APP工程的根目录下执行
light release -p打包,打包成功后可得到APP的配置包,配置包可用于集成APK安装包。
第四步 APP集成
进入平台APP管理-应用集成页面,上传第三步中打包好的APP配置包,集成成功后可以进行APP的预览或者直接下载安装包。具体上传步骤参考平台操作手册-应用集成-APP集成
注意事项离线包不能访问的时候,请检查是否有下列情况:
- 虚拟域名地址
jsnn.vhost.light.com后面必须加上页面的地址app.native.js(JSN工程) 或者index.html(H5工程),否则将无法正常访问。如:jsnn.vhost.light.com/index.html。- 离线包发布的APP和应用集成的APP必须是同一个,否则将无法正常访问离线包
- 应用集成-发起集成弹框中填写的 版本号必须在 第二步中添加更新包时选择的 版本范围内
离线包开发注意事项
- 离线包开发过程中数据的存取要使用light-sdk中的readData和writeData方法
let params={ |
let params={ |
详细的使用方法参考文档 light-sdk API文档
- 资源路径不能是绝对路径,必须是相对于index.html的路径
如现在需要引用工程根目录下images文件夹下的font-active.png,代码如下:
.choose-font:hover{ background: url(../images/font-active.png);} |
而不能是:.choose-font:hover{ background: url(/images/font-active.png);}